hi there 👋🏽, i'm
Mulla Mubin Jilani
A Computer Engineer, based self-taught Frontend Developer who specializes in building Website for digital experience.
hi there 👋🏽, i'm
A Computer Engineer, based self-taught Frontend Developer who specializes in building Website for digital experience.


Who is Mulla Mubin ??
Hi! I'm a computer engineering student with robust experience in front-end development.
Proficient in HTML, CSS, JavaScript, and ReactJS of responsive design projects. Adept at code reviews, user interface optimization, and cross-device compatibility. Eager to leverage my skills to contribute to innovative web solutions.
I'm passionate about deciphering challenging problems and creating exceptional digital experience.
As I've grown as a developer, I've contributed to projects and worked with other developers to create working applications and have written code that are maintainable and easy to understand.
Through my studies, I've gained a solid understanding of web development concepts, and have dedicated a lot of time to apply these concepts to real-world scenarios and applications.
My Skills
I've have done a number of courses, currently getting my hands dirty with Reactjs and here are a few technologies and tools I’ve been working with recently:
My projects
I like to stay busy and always have a project in the works. Take a look at some of the applications I've have built

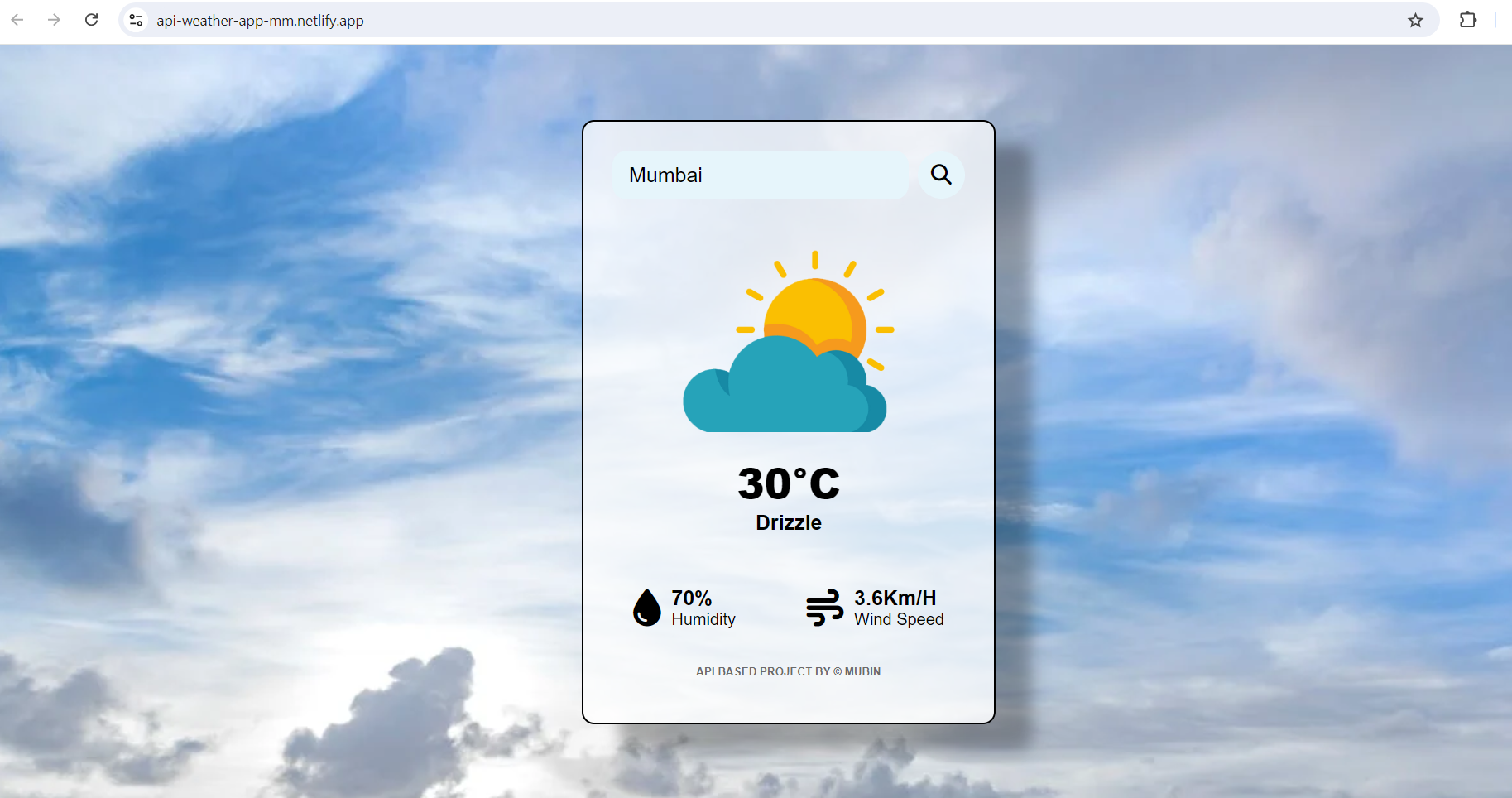
I developed an API Weather App using HTML, CSS, and JavaScript, which fetches real-time weather data from a weather API. The app provides current weather conditions, temperature, and forecasts for any location entered by the user.
Key functionalities include:
Real-time Weather Data- Users can input any city name, and the app fetches real-time weather information from the weather API, displaying current conditions, temperature, and forecasts.

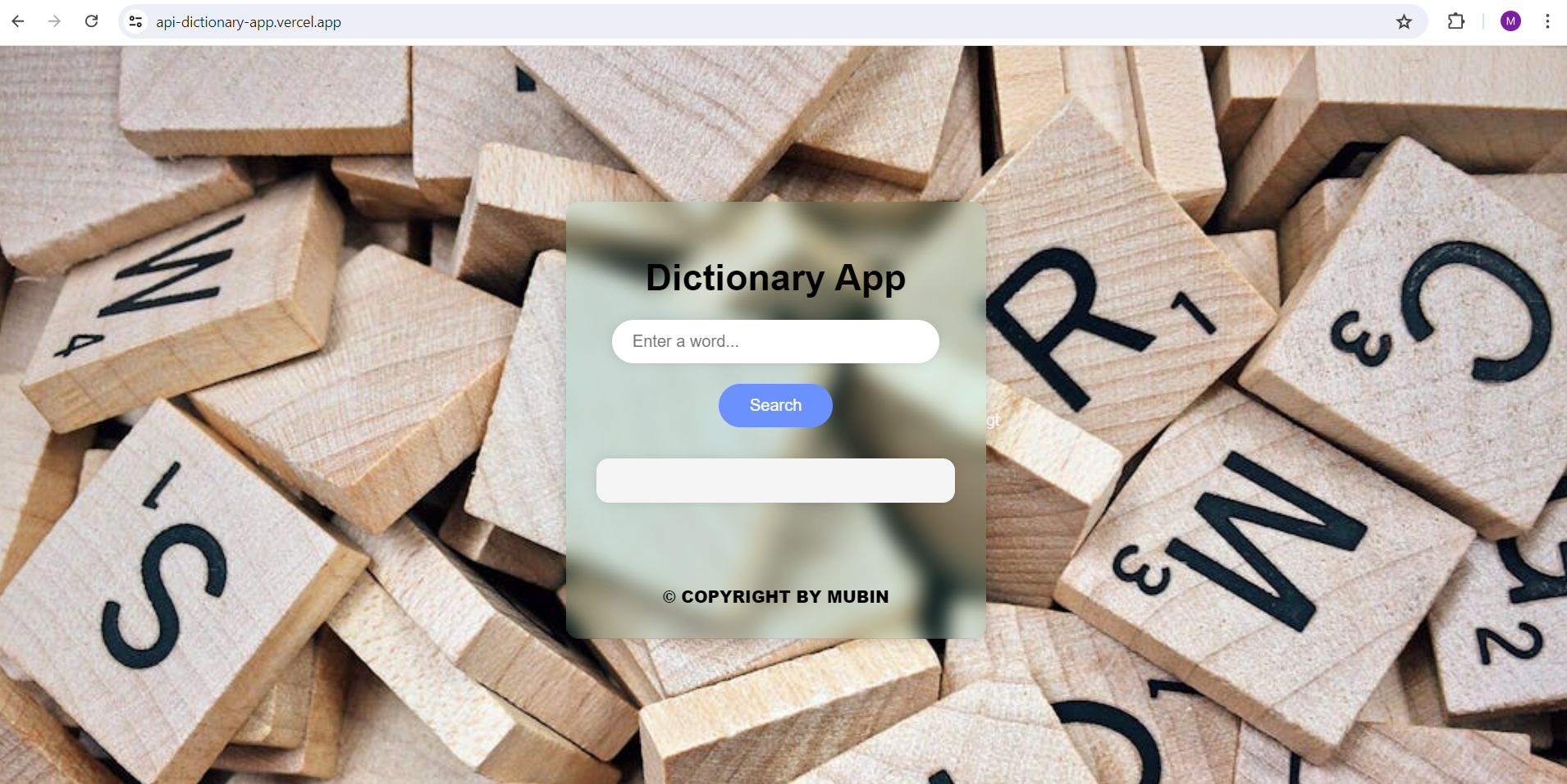
I developed an API Dictionary App using HTML, CSS, and JavaScript, which leverages the Dictionary API to fetch word definitions, examples, and parts of speech. Key functionalities include:

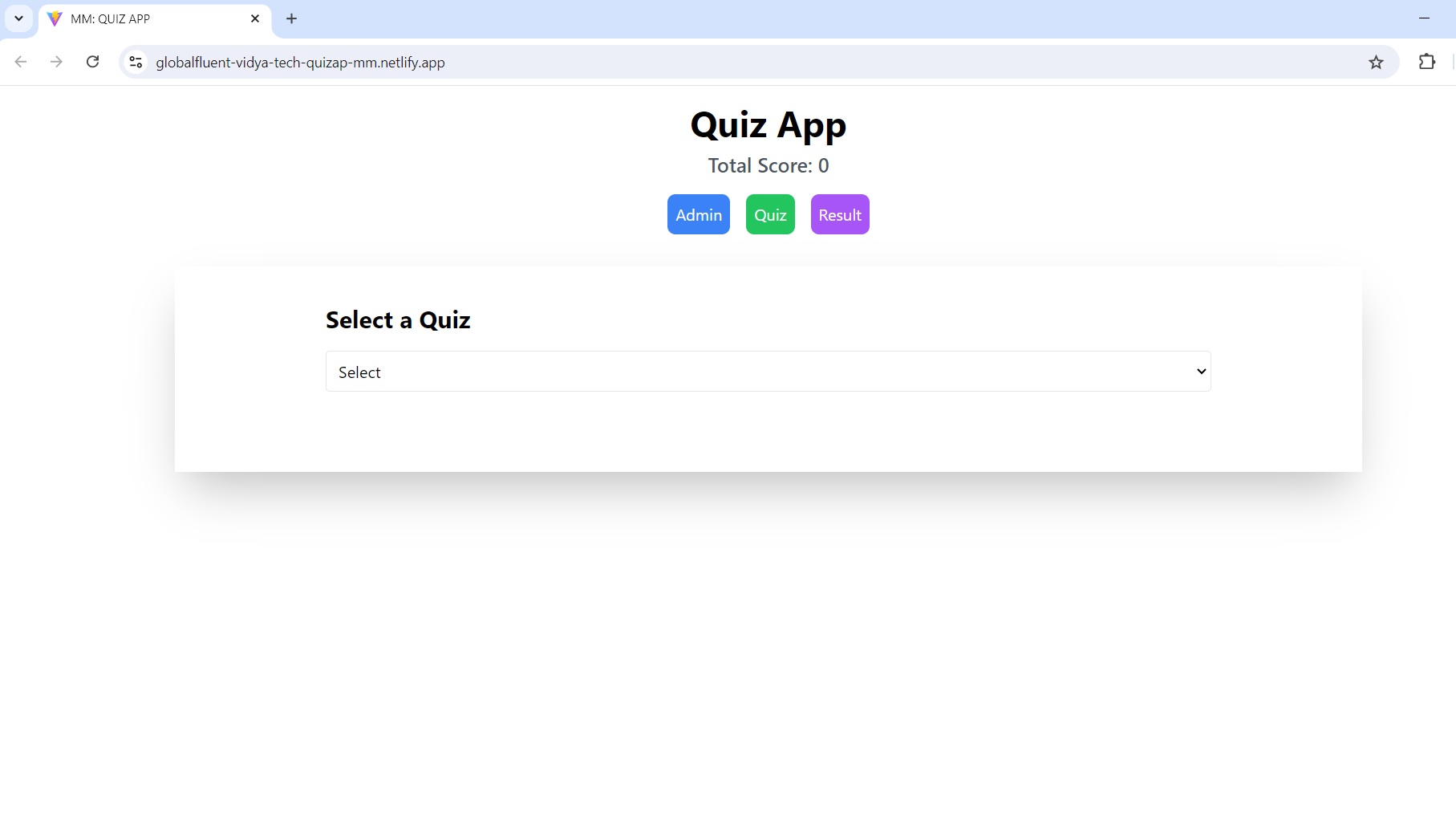
Developed a dynamic and responsive Quiz App using ReactJS, HTML, and JavaScript. Leveraged Tailwind CSS for styling and ensuring cross-device compatibility. This project was created as part of an assignment, demonstrating proficiency in modern web development technologies and UI/UX design principles. Key features include : user-friendly interface, real-time score updates, and responsive design.

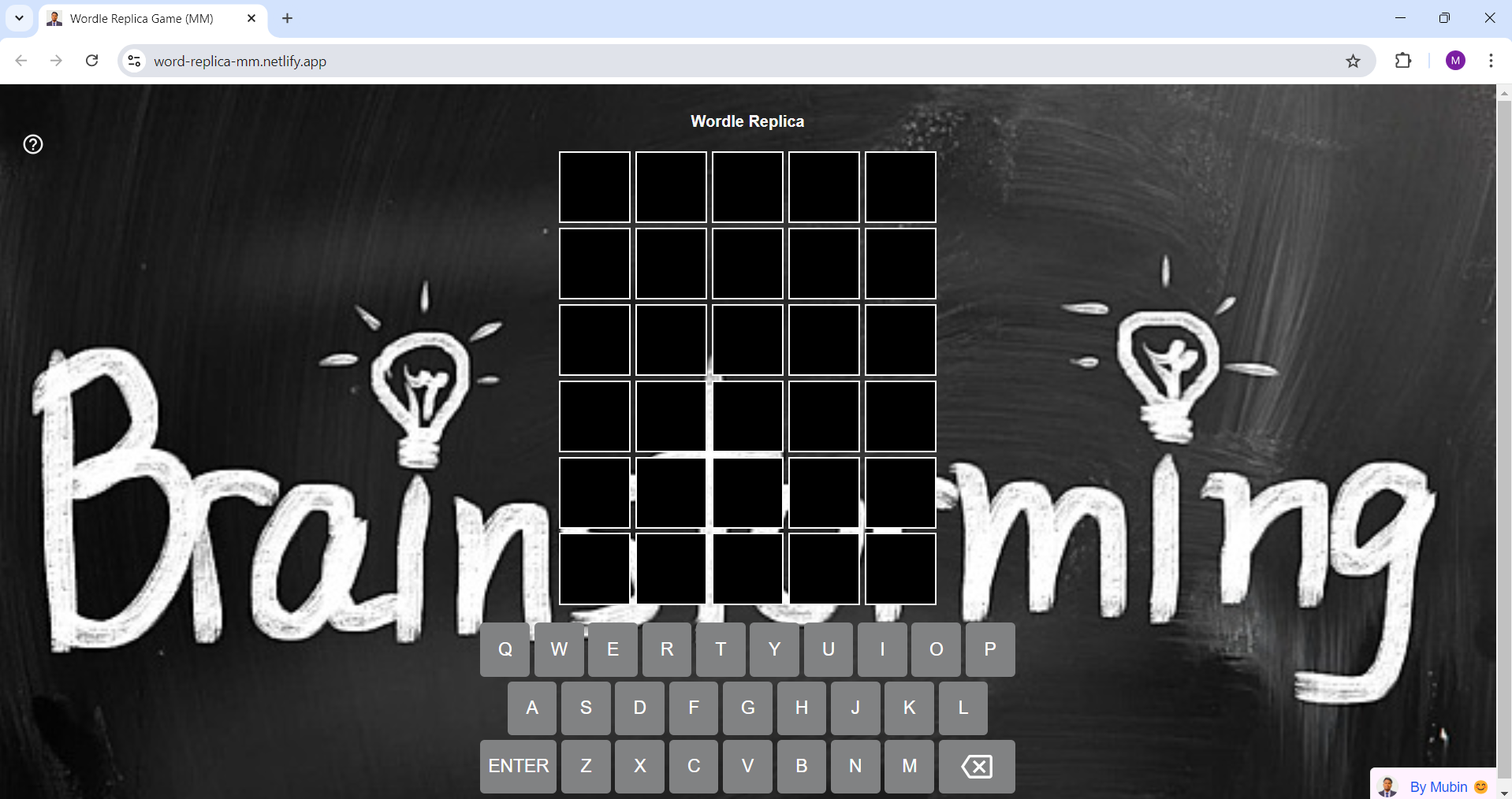
A "One Word Guessing Game" is a fun, interactive app where players guess a hidden word based on a given clue. Each correct guess reveals letters, while incorrect ones decrease attempts. Ideal for word enthusiasts, it challenges vocabulary and quick thinking, making it perfect for casual play or friendly competition.

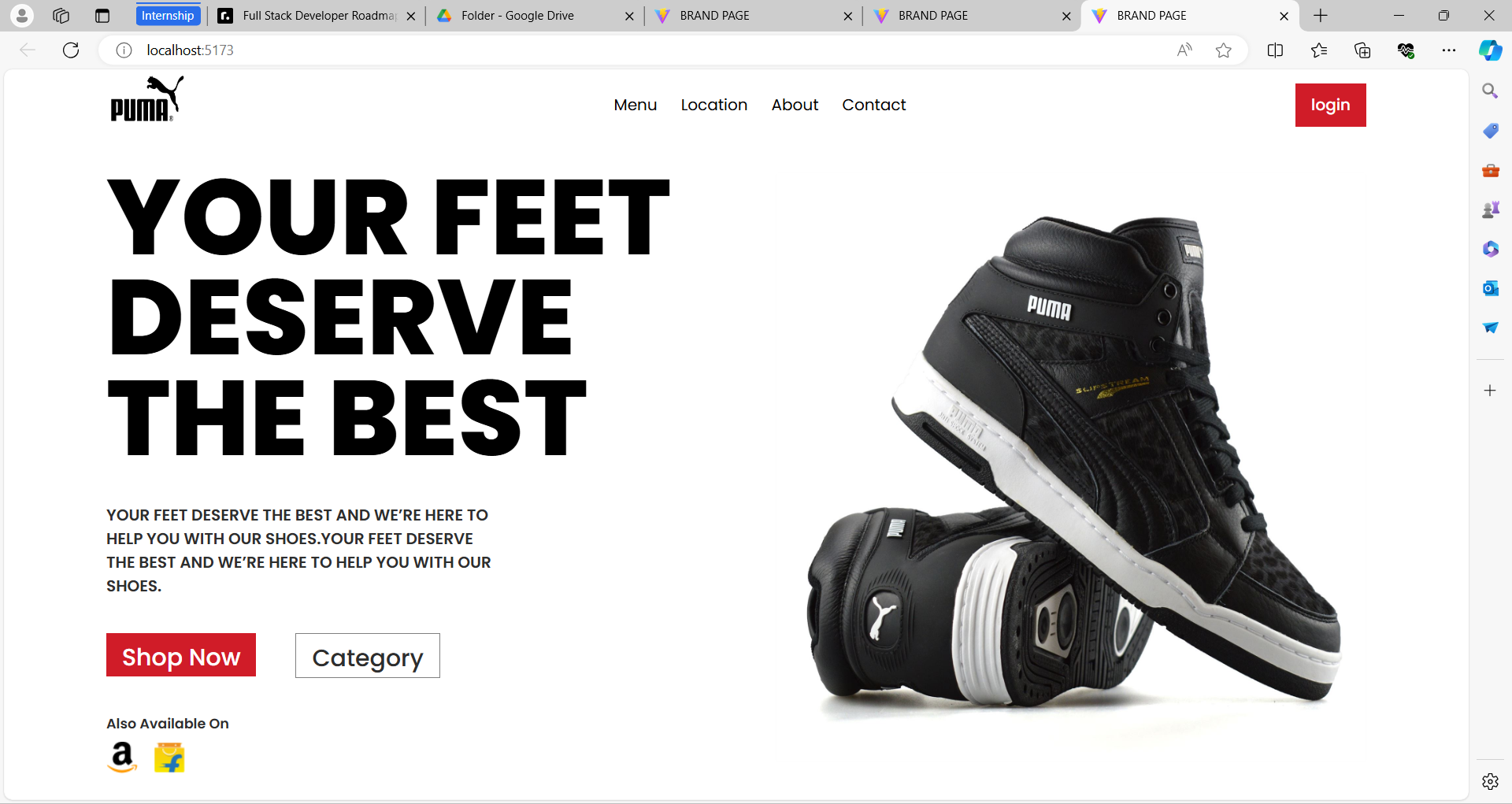
Designed and developed a visually appealing Branding Page using ReactJS, HTML, and JavaScript. Utilized CSS for styling to create a polished and professional user interface. This project was undertaken to enhance skills in web development and learn new design techniques. Emphasized responsiveness, brand consistency, and modern design practices.

• Successfully completed and implemented two projects,
improving processes by an average of 25%.
• Worked on a client project where I analysis the client's
webpage and make a documentation of that website.
• Additionally, I improved page load times by 30% and
integrated SEO best practices to increase organic traffic.
YOU CAN ALSO LEARN WITH SHADOWFOX 👇👇 TO CLICK ON THE INTERNSHIP...
USE REFERRAL CODE: SFMUBI03

• Created 2 projects with HTML, CSS and JS.
• Developed an innovative Portfolio and Amazon Clone , for
better understanding of frontend Development.
• Enhancing improving by ourself 15%.
• Successfully completed and contributed in GrapplTech
Community and improving processes by an average of 30%.
• Worked on a Git and GitHub Version Control System and
learning more than 60% for improving ourselves.
 (2).png)
• Managed and Head of a Web Development community within
the Microbus Society, fostering collaboration among
members.
• Organized community, shared resources, and facilitated
discussions
to enhance members' web development skills
and
knowledge.

• Collaborated effectively with a diverse team at
Shadowfox to plan and execute successful seminars.
• Organized events that focused on knowledge sharing and
skill development, ensuring seamless coordination and engagement among participants.
Have a project? or just looking to hire?
Feel free to reach out if you're looking to hire, just want to connect or see if we can build something amazing together.